User Interface Design
Is your website looking a bit dated? An intuitive user interface (UI) and a positive user experience (UX) go hand in hand. At ALYKA, our expert team of UI and UX designers know how to create an online experience that will engage and delight your users. We’ll design an interface that appeals to your audience and makes using your website a seamless experience.

User experience

UI design
Accessible web design

Fully in-house UI and UX design team
Working with us means having access to an in-house team of UI and UX experts, including designers, developers, copywriters and content strategists. Because we all work together closely and share our expertise, we’re able to move quickly and develop cutting-edge solutions for your website project.

Keeping your brand up to date
A website development project is the perfect time to refresh your branding and make sure that it aligns with your business goals. Whether you’re an established organisation or a new company getting ready to enter the market, a professional suite of branded collateral ensures consistency across all touchpoints, builds trust with your audience, and communicates who you are and what you stand for.

Improve your online presence with a refreshed user interface
As one of Perth’s leading web development agencies, our team of UI and UX design experts are fully equipped to bring your new site to life. No matter what stage you’re at in your website journey, we’re here to help.
Why we’re Perth’s leading UI/UX designer
Accessible web design
Responsive design
Goal-driven design
Our UI and UX design accreditations
.svg)
Meet our UI and UX design agency team

Combining knowledge of User Experience, design and accessibility, Xixi ensures each creative project looks fantastic, functions well and fulfils business goals. Her relentless perfectionism and stunning designs are vital for bringing client's visions to life.
Xixi Ma
Head of UX & Design
Liyana Zainuddin
Junior Designer
Rebel Boylan
Senior UX & Content StrategistOur user interface design process for best results
Step 1: Discovery
At the start of any UI design project, we’ll meet with you for a kick-off to discuss your goals for your new site and your preferences. During this meeting, we’ll confirm the scope of work to be completed and the project deliverables.
Step 2: Requirements
Website requirements provide a blueprint for your website's design and construction. Your project manager will prepare the requirements document based on your discussions. The document will detail every template and module your site will use and will guide the whole project.
Step 3: UX wireframes
We’ll create 2.2 AA accessible UX wireframes that show you the layout of pages on your new site. These will be prototyped so you can navigate through the structure of your website and identify any critical user journey issues.
Step 4: Design
We will work with you to understand your preferences for website look and feel. We’ll then create a design that aligns with these preferences and meets accessibility requirements. Once approved, the design will be applied to the wireframes so you can see how your site will look.
Step 4: Development
The requirements and the approved design are then given to the development team to build the site. Once the site is built, our expert testing team will complete technical, functional and device testing to ensure the website is top shelf on all platforms. You’ll then receive training to populate content and also have the opportunity to test the site. When you’re happy with it, the site will be ready to go live.
Frequently asked questions
What’s the difference between UX and UI?
UX or user experience is about providing a satisfying overall experience for users while they interact with your website. It involves user research and usability testing to ensure the UI meets user needs.
UI or user interface design focuses on website look and feel, such as CTA buttons, layout, and font size. UI design aims to create an interface that’s visually appealing and intuitive.
Essentially, UX is about how a site works and UI is about how it looks.
How is UI design related to accessibility?
Why is user experience important?
What’s a website wireframe?
A website wireframe is like a blueprint of a webpage - it outlines the core structure and layout without focusing on design details like branding, colours, or images. It’s usually the first step in mapping out a website’s UI because it lays out the basic arrangement of key elements like headers, content sections, navigation menus, and footers. Developing and testing wireframes for usability ensures that the basic structure of the page provides a positive UX before any visual design elements are added.
What if my current branding is outdated?
A professional suite of branding collateral can fast-track your business to market or reinvigorate your existing online presence. It creates a recognisable brand identity that oozes professionalism. We offer a brand launch package where our design team will create all the assets you need to ensure a professional and modern brand identity online.
Hear from our UI/UX design clients

User interface design projects we’ve worked on
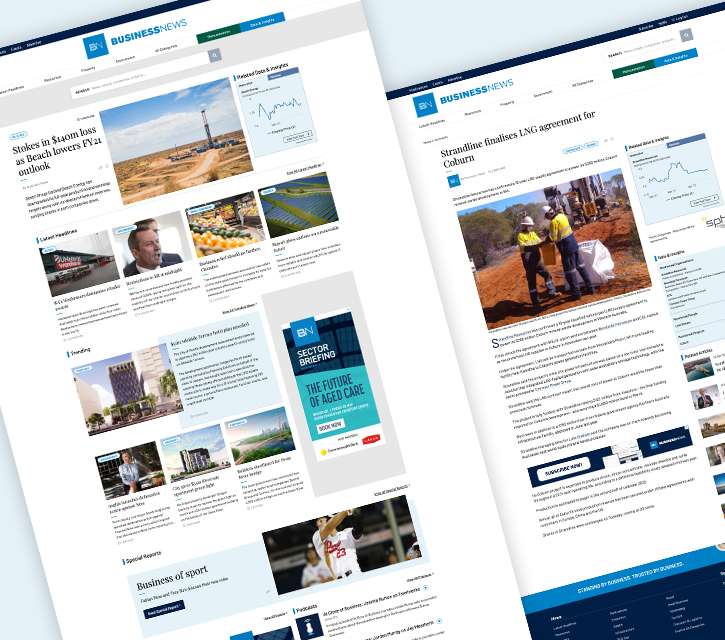
Full site re-design to meet the needs of a loyal customer base
87.5
https://www.alyka.com.au/our-work/business-news
strategy
commercial
0
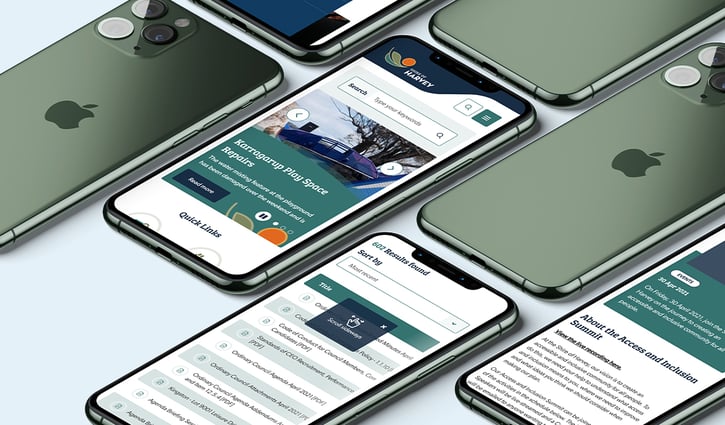
Shire of Harvey
A fresh new design and improved user experience
66
https://www.alyka.com.au/our-work/shire-of-harvey
iauxui
government
0
Wesbeam
A mind-blowing new site earning top-notch results
85
https://www.alyka.com.au/our-work/wesbeam
iauxui
commercial
0
Mechwest
Taking users on an interactive journey
60
https://www.alyka.com.au/our-work/mechwest
brand
commercial
0
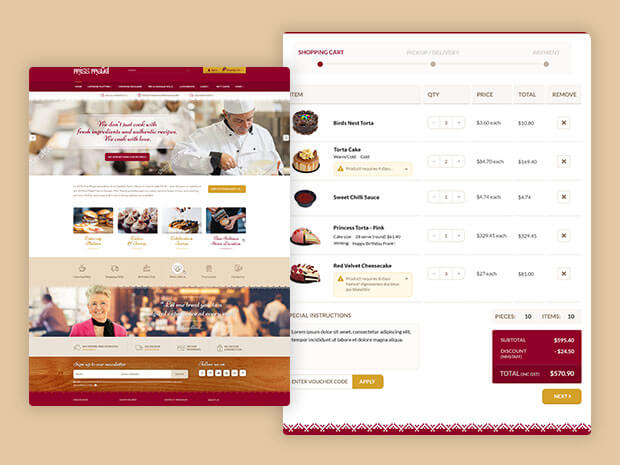
Miss Maud
Preserving tradition with digital transformation
81
https://www.alyka.com.au/our-work/miss-maud?hsLang=en-au
dm
commercial
0
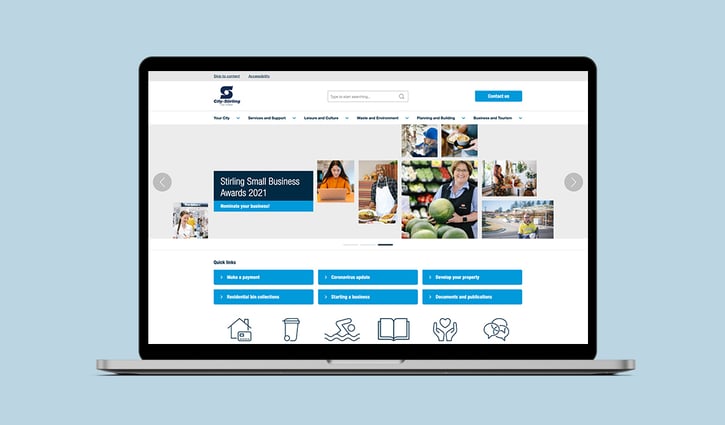
City of Stirling
A cutting edge CMS solution to power a digital city
50
https://www.alyka.com.au/our-work/city-of-stirling
strategy
government
0
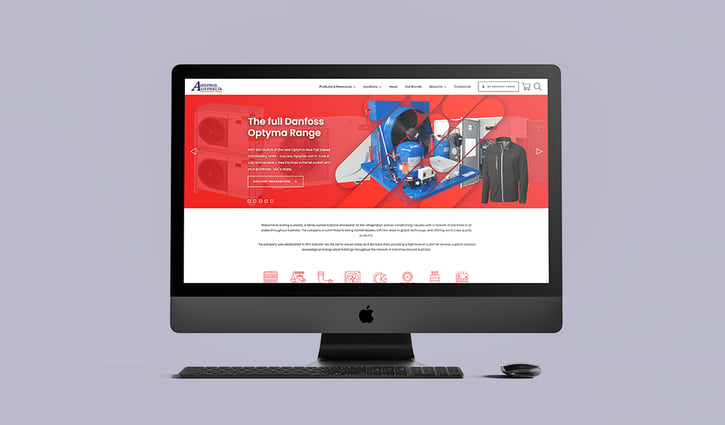
Airefrig
A customised e-commerce solution with technical integrations
67
https://www.alyka.com.au/our-work/airefrig
strategy
commercial
0
AG Academy
A fresh new suite of brand assets to better engage students
87.5
https://www.alyka.com.au/our-work/ag-academy
strategy
commercial
0
Bestwest Building
88% revenue increase since onboarding with HubSpot Marketing
50
https://www.alyka.com.au/our-work/bestwest-building
crm
commercial
1
GO Homes
Building an integrated sales and marketing process with HubSpot CRM
83
https://www.alyka.com.au/our-work/go-homes
crm
commercial
0
Emerark
A much needed brand refresh for a rising industry leader
35
https://www.alyka.com.au/our-work/emerark
brand
commercial
1
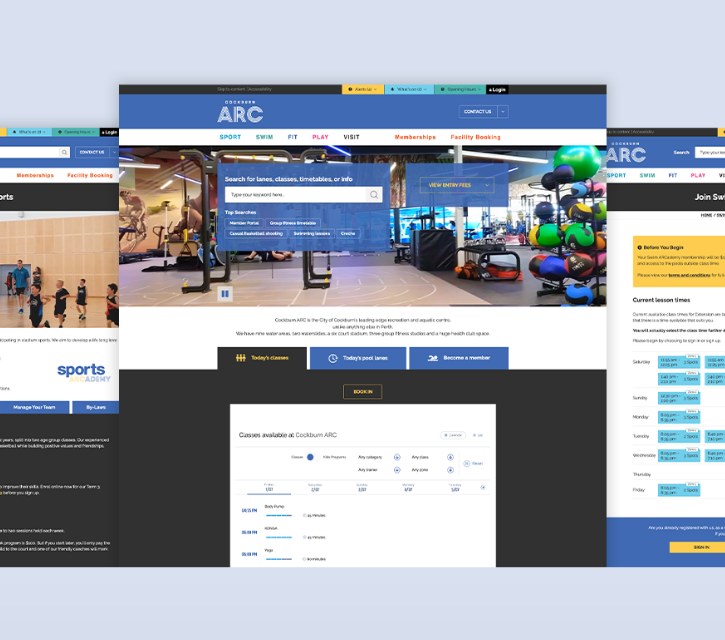
Cockburn ARC
Accessibility, usability, and seamless technical integration
65
https://www.alyka.com.au/cockburn-arc
webdev
government
0
Artsource
Consistent branded collateral with a Canva Brand Toolkit
35
https://www.alyka.com.au/our-work/artsource
brand
commercial
1
Thomas Building
Creating a digital presence from scratch with Canva
35
https://www.alyka.com.au/our-work/thomas-building
brand
commercial
1
Safe2Travel
Semrush Award-winning campaign that helped thousands during Covid
70
https://www.alyka.com.au/our-work/safe2travel
dm
commercial
1
Advanteering Civil Engineers
Creating attention-grabbing tender proposals with Canva
35
https://www.alyka.com.au/our-work/advanteering
brand
commercial
1
Tier16
Instant visibility of business performance with HubSpot
30
https://www.alyka.com.au/our-work/tier-16
crm
commercial
1
Shire Augusta Margaret River
Lightning-fast website for top tourist destination
65
https://www.alyka.com.au/our-work/samr
webdev
government
1
Genus Group
Engineering a website with exceptional user experience
60
https://www.alyka.com.au/our-work/genus-group
webdev
commercial
1
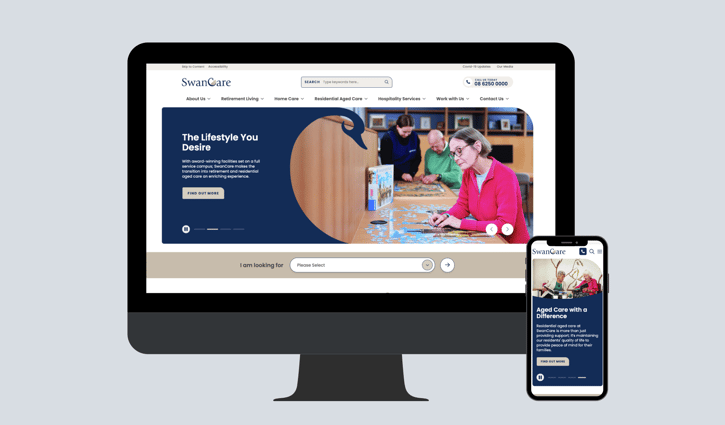
SwanCare
Revitalising an aged care website
85
https://www.alyka.com.au/our-work/swancare
webdev
commercial
1
SKG Radiology
Brand X-cellence for WA radiology clinic
20
https://www.alyka.com.au/our-work/skgradiology
brand
commercial
1
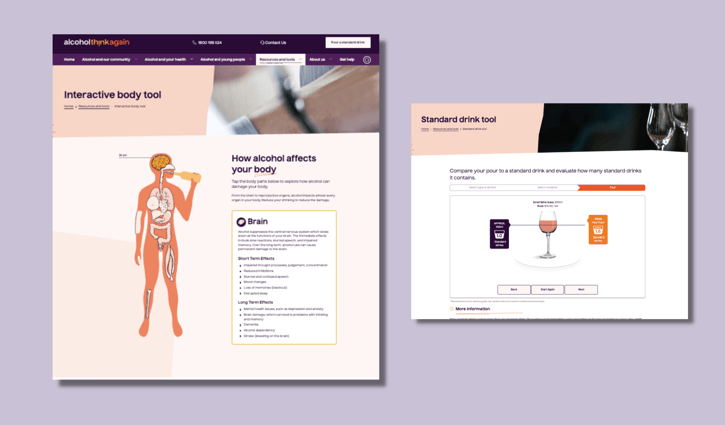
Alcohol. Think Again
Making alcohol-related resources more accessible
60
https://www.alyka.com.au/our-work/alcohol-think-again-website
webdev
government
1
Tubestream
Brand consistency on a global scale
30
https://www.alyka.com.au/our-work/tubestream
brand
commercial
1
One Click Life
New customers doubled with Google Ad Words
35
https://www.alyka.com.au/our-work/one-click-life
dm
commercial
1
FinCh
Branding collateral from scratch for a new startup
30
https://www.alyka.com.au/our-work/finch
brand
commercial
1
Geological Society of Australia
Consistent branding with templates and a Canva Brand Toolkit
30
https://www.alyka.com.au/our-work/gsa
brand
commercial
1
City of Swan
Kentico Global Site of the Year
65
https://www.alyka.com.au/our-work/city-of-swan
webdev
government
1
Goldfields-Esperance Development Commission
A new site to better serve the region
65
https://www.alyka.com.au/our-work/gedc
webdev
government
1
XytoVet
Driving site traffic with digital strategy
35
https://www.alyka.com.au/our-work/xytovet
dm
commercial
1
North Cottesloe Surf Life Saving Club
Unlocking time for community with HubSpot
50
https://www.alyka.com.au/our-work/north-cottesloe-slsc
crm
commercial
1
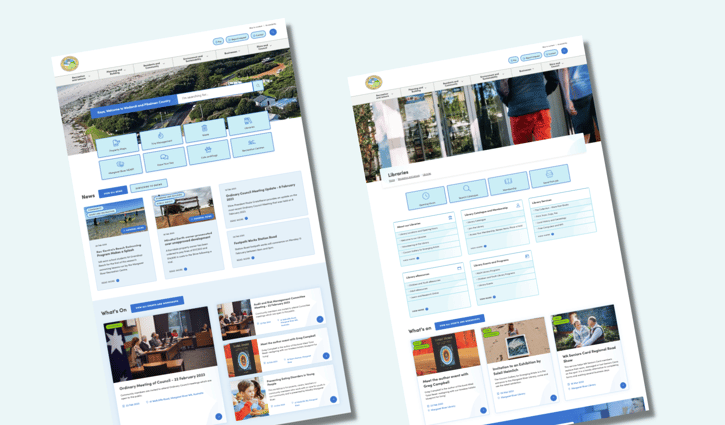
City of Joondalup
Building a site based on user research
https://www.alyka.com.au/our-work/city-of-joondalup
webdev
government
1
WALGA
Better Website UX for WA's Peak Local Government Body
https://www.alyka.com.au/our-work/walga
government
1
Team Electrical
Trading “very 2000s” for “wow” factor
https://www.alyka.com.au/our-work/team-electrical-services
webdev
commercial
1
City of Fremantle
Make it Freo and functional
https://www.alyka.com.au/our-work/city-of-fremantle
webdev
government
1
Waalitj
Creating a culturally safe space
https://www.alyka.com.au/our-work/waalitj-foundation
webdev
commercial
1
Mader Group
Driving global engagement with region-specific content
https://www.alyka.com.au/our-work/mader-group
webdev
commercial
1
Bethanie
A website optimised for digital marketing
https://www.alyka.com.au/bethanie-website
webdev
commercial
1
Anglicare WA
Giving users what they want
https://www.alyka.com.au/anglicare-user-research
iauxui
government
1
Corefleet
Reaching a larger audience with a brand refresh
https://www.alyka.com.au/our-work/corefleet
brand
commercial
1

Ready for a website refresh?
Updating your website’s UI and UX isn’t just about making your site prettier - it’s about creating a more satisfying and intuitive experience for your users that’ll keep them coming back.
UI and UX design resources
Learn more about UI and UX best practices from our experts.