Website Development Perth
Worried about investing in a website that doesn’t deliver? You’re not alone. Many organisations invest thousands into new websites only to end up with something slow, clunky, or disconnected from their goals. Without the right strategy, it’s easy to waste time and money on a product that doesn’t work. At ALYKA, we don’t just jump into development. We take the time to understand what your organisation actually needs, from lead generation and conversion to seamless user experience and brand impact. Then we build a website that delivers real, measurable results, not just pretty pages.
- Home
- Our Services
- Web Development
Our website development services in Perth

Stand out with custom web design
Your business is unique, and your website should be too. We offer premium, flexible custom website solutions to suit complex business needs and achieve the most ambitious vision. Our web development team will work with you to understand your specific design needs and requirements. From custom modules to complex integrations, we’re ready to create a website that stands out from the competition.

Search optimised website development
There’s no use having a great website if no one can find it. Your website needs to be optimised for search visibility so your customers can easily find you online. At ALYKA, our value lies in our collaborative approach. Our web development team works alongside our SEO experts to ensure that search visibility is at the core of your new website project. This cohesive approach ensures that your website not only looks great but also performs exceptionally well in search results. Ready to build a website that attracts visitors and drives business? Let's work together to make it happen.
Boost your online presence with expert web development
As one of Perth’s leading web development agencies, our team are fully equipped to bring your new site to life. No matter what stage you’re at in your website journey, we’re here to help.
Why we’re your website development agency of choice
Easy to maintain
User-friendly
Responsive design
Our website development process
Step 1: Discovery
At the start of any website project, we’ll meet with you for a kick-off to discuss your goals for your new site and any preferences you have. During this meeting, we’ll confirm the scope of work to be completed and the project deliverables.
Step 2: Requirements
Website requirements provide a blueprint for how your website will be designed and built. Your project manager will prepare the requirements document based on your discussions. The document will detail every template and module your site will use and will guide the whole project. We’ll then create 2.2 AA accessible User Experience wireframes that show you the layout of pages on your new site. These will be prototyped so you can navigate through the structure of your website and identify any critical user journey issues.
Step 3: Design
We will work with you to understand your preferences for website look and feel. We’ll then create a design that aligns with these preferences and meets accessibility requirements. Once approved, the design will be applied to the wireframes so you can see how your site will look.
Step 4: Development
The requirements and the approved design are then given to the development team to build the site. Once the site is built, our expert testing team will complete technical, functional and device testing to ensure the website is top shelf on all platforms. You’ll then receive training to populate content and also have the opportunity to test the site. When you’re happy with it, the site will be ready to go live.
Our expert website project management team

Tenille enjoys nurturing the heart of a website project, scoping and putting the solutions together, nailing the concept and watching the vision come to life. Tenille's leadership skills ensure the success of large-scale web development projects.
Tenille Evans
Head of Web Projects
Chris Yap
Senior Project Manager
Clare Baker
Senior Project Manager
Expert web project management
At ALYKA, we pride ourselves on our expert web project management team. Working together with our web developers, design and content team, they ensure your website project runs smoothly from start to finish. Our refined process, a mix of agile and waterfall approaches, allows for clear milestones and efficient management of multiple phases simultaneously. We provide you with a clearly defined project plan and use Accelo for collaborative workflow and seamless communication, avoiding lost email threads.

Ongoing website support
Once your website is complete, we provide a number of support options to help you get the most out of your new site. Our Support Retainer involves help-desk-style support to assist you on a query-by-query basis. There’s also our Success Retainer, where you’ll be assigned a dedicated strategic account manager to help you proactively optimise your new system.
Frequently asked questions
Why is an effective website so important?
What is the difference between web design and web development?
Web design involves creating a website's look and feel, including its layout, colours, and overall user experience. It's about making the site visually appealing and easy to use. Web development is about the technical side, writing the code that makes the website work and enabling its features and functionality. Both are essential for a successful website.
How much does a website development project cost?
How long will my web development project take?
Can you build me a custom website?
Can you rebuild my existing website?
Do you build mobile-responsive websites?
Yes, we prioritise responsive design so your users get the same great experience no matter what device they use. We believe mobile responsiveness is crucial for any website, as many users engage with websites via mobile or tablet rather than a computer. By building mobile responsive sites, we ensure that your content is user-friendly for everyone, no matter their preferred device.
Can I update my new website after it’s built?
Can you help me create content for my new website?
Do you make websites that are SEO-friendly?
Do you provide website support after launch?
Yes. Once your website is live, there are a number of support options available. If you have specific ongoing projects you want to undertake with your new site, we offer a Success Retainer package. If you want help-desk-style support for questions as they arise, then our Support Retainer package is the right support option for you.
Find out more about support options here.
Do you do website hosting?
Hear from our clients

Kentico website projects we’ve worked on
Full site re-design to meet the needs of a loyal customer base
87.5
https://www.alyka.com.au/our-work/business-news
strategy
commercial
0
Shire of Harvey
A fresh new design and improved user experience
66
https://www.alyka.com.au/our-work/shire-of-harvey
iauxui
government
0
Wesbeam
A mind-blowing new site earning top-notch results
85
https://www.alyka.com.au/our-work/wesbeam
iauxui
commercial
0
Mechwest
Taking users on an interactive journey
60
https://www.alyka.com.au/our-work/mechwest
brand
commercial
0
Miss Maud
Preserving tradition with digital transformation
81
https://www.alyka.com.au/our-work/miss-maud?hsLang=en-au
dm
commercial
0
City of Stirling
A cutting edge CMS solution to power a digital city
50
https://www.alyka.com.au/our-work/city-of-stirling
strategy
government
0
Airefrig
A customised e-commerce solution with technical integrations
67
https://www.alyka.com.au/our-work/airefrig
strategy
commercial
0
AG Academy
A fresh new suite of brand assets to better engage students
87.5
https://www.alyka.com.au/our-work/ag-academy
strategy
commercial
0
Bestwest Building
88% revenue increase since onboarding with HubSpot Marketing
50
https://www.alyka.com.au/our-work/bestwest-building
crm
commercial
1
GO Homes
Building an integrated sales and marketing process with HubSpot CRM
83
https://www.alyka.com.au/our-work/go-homes
crm
commercial
0
Emerark
A much needed brand refresh for a rising industry leader
35
https://www.alyka.com.au/our-work/emerark
brand
commercial
1
Cockburn ARC
Accessibility, usability, and seamless technical integration
65
https://www.alyka.com.au/cockburn-arc
webdev
government
0
Artsource
Consistent branded collateral with a Canva Brand Toolkit
35
https://www.alyka.com.au/our-work/artsource
brand
commercial
1
Thomas Building
Creating a digital presence from scratch with Canva
35
https://www.alyka.com.au/our-work/thomas-building
brand
commercial
1
Safe2Travel
Semrush Award-winning campaign that helped thousands during Covid
70
https://www.alyka.com.au/our-work/safe2travel
dm
commercial
1
Advanteering Civil Engineers
Creating attention-grabbing tender proposals with Canva
35
https://www.alyka.com.au/our-work/advanteering
brand
commercial
1
Tier16
Instant visibility of business performance with HubSpot
30
https://www.alyka.com.au/our-work/tier-16
crm
commercial
1
Shire Augusta Margaret River
Lightning-fast website for top tourist destination
65
https://www.alyka.com.au/our-work/samr
webdev
government
1
Genus Group
Engineering a website with exceptional user experience
60
https://www.alyka.com.au/our-work/genus-group
webdev
commercial
1
SwanCare
Revitalising an aged care website
85
https://www.alyka.com.au/our-work/swancare
webdev
commercial
1
SKG Radiology
Brand X-cellence for WA radiology clinic
20
https://www.alyka.com.au/our-work/skgradiology
brand
commercial
1
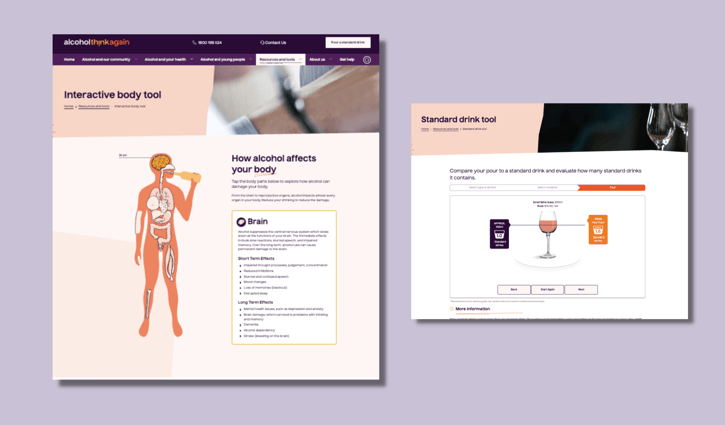
Alcohol. Think Again
Making alcohol-related resources more accessible
60
https://www.alyka.com.au/our-work/alcohol-think-again-website
webdev
government
1
Tubestream
Brand consistency on a global scale
30
https://www.alyka.com.au/our-work/tubestream
brand
commercial
1
One Click Life
New customers doubled with Google Ad Words
35
https://www.alyka.com.au/our-work/one-click-life
dm
commercial
1
FinCh
Branding collateral from scratch for a new startup
30
https://www.alyka.com.au/our-work/finch
brand
commercial
1
Geological Society of Australia
Consistent branding with templates and a Canva Brand Toolkit
30
https://www.alyka.com.au/our-work/gsa
brand
commercial
1
City of Swan
Kentico Global Site of the Year
65
https://www.alyka.com.au/our-work/city-of-swan
webdev
government
1
Goldfields-Esperance Development Commission
A new site to better serve the region
65
https://www.alyka.com.au/our-work/gedc
webdev
government
1
XytoVet
Driving site traffic with digital strategy
35
https://www.alyka.com.au/our-work/xytovet
dm
commercial
1
North Cottesloe Surf Life Saving Club
Unlocking time for community with HubSpot
50
https://www.alyka.com.au/our-work/north-cottesloe-slsc
crm
commercial
1
City of Joondalup
Building a site based on user research
https://www.alyka.com.au/our-work/city-of-joondalup
webdev
government
1
WALGA
Better Website UX for WA's Peak Local Government Body
https://www.alyka.com.au/our-work/walga
government
1
Team Electrical
Trading “very 2000s” for “wow” factor
https://www.alyka.com.au/our-work/team-electrical-services
webdev
commercial
1
City of Fremantle
Make it Freo and functional
https://www.alyka.com.au/our-work/city-of-fremantle
webdev
government
1
Waalitj
Creating a culturally safe space
https://www.alyka.com.au/our-work/waalitj-foundation
webdev
commercial
1
Mader Group
Driving global engagement with region-specific content
https://www.alyka.com.au/our-work/mader-group
webdev
commercial
1
Bethanie
A website optimised for digital marketing
https://www.alyka.com.au/bethanie-website
webdev
commercial
1
Anglicare WA
Giving users what they want
https://www.alyka.com.au/anglicare-user-research
iauxui
government
1
Corefleet
Reaching a larger audience with a brand refresh
https://www.alyka.com.au/our-work/corefleet
brand
commercial
1
Ready for a website refresh?
The appearance of an outdated website is usually the first thing users notice, but there are probably deeper usability issues going on under the surface. With a new Kentico site, you can create an unrivalled online experience for your users that’s easy for you and your team to maintain.
Web development resources
Learn more about web development from our experts




.svg)